vue中set方法实现原理
vue2响应式原理中,Object.defineProperty()这个方法对对象的属性方法的添加或者删除不能做到实时的监听,数组通过索引去修改数组都是不能被检测?所以vue实现了set方法,那么实现的set方法的原理是什么呢?
1 | |
参数:
{Object | Array} target
{string | number} propertyName/index
{any} value
用法:
向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新属性,因为 Vue 无法探测普通的新增属性。
注意:对象不能是 Vue 实例,或者 Vue 实例的根数据对象。
源码: src/core/observer/index.js
1 | |
首先,判断在非生产环境,传入的target如果是undefined、null或是原始类型,则直接跑出错误。
其次,如果判断target如果是个数组,并且key是索引的话,那么就取当前数组长度与key这两者的最大值作为数组的新长度,然后使用数组的splice方法将传入的索引key对应的val值添加进数组。Array类型数据的变化侦测方式时说过,数组的splice方法已经被我们创建的拦截器重写了,也就是说,当使用splice方法向数组内添加元素时,该元素会自动被变成响应式的。
接下来,如果传入的target不是数组,那就当作是对象来处理。首先判断传入的key是否已经存在于target中,如果存在,表明这次操作不是新增属性,而是对已有的属性进行简单的修改值,那么就只修改属性值即可,接下来获取到traget的__ob__属性,我们说过,该属性是否为true标志着target是否为响应式对象,接着判断如果tragte是 Vue 实例,或者是 Vue 实例的根数据对象,则抛出警告并退出程序,接着判断如果ob属性为false,那么表明target不是一个响应式对象,那么我们只需简单给它添加上新的属性,不用将新属性转化成响应式,最后,如果target是对象,并且是响应式,那么就调用defineReactive方法将新属性值添加到target上,defineReactive方会将新属性添加完之后并将其转化成响应式,最后通知依赖更新。
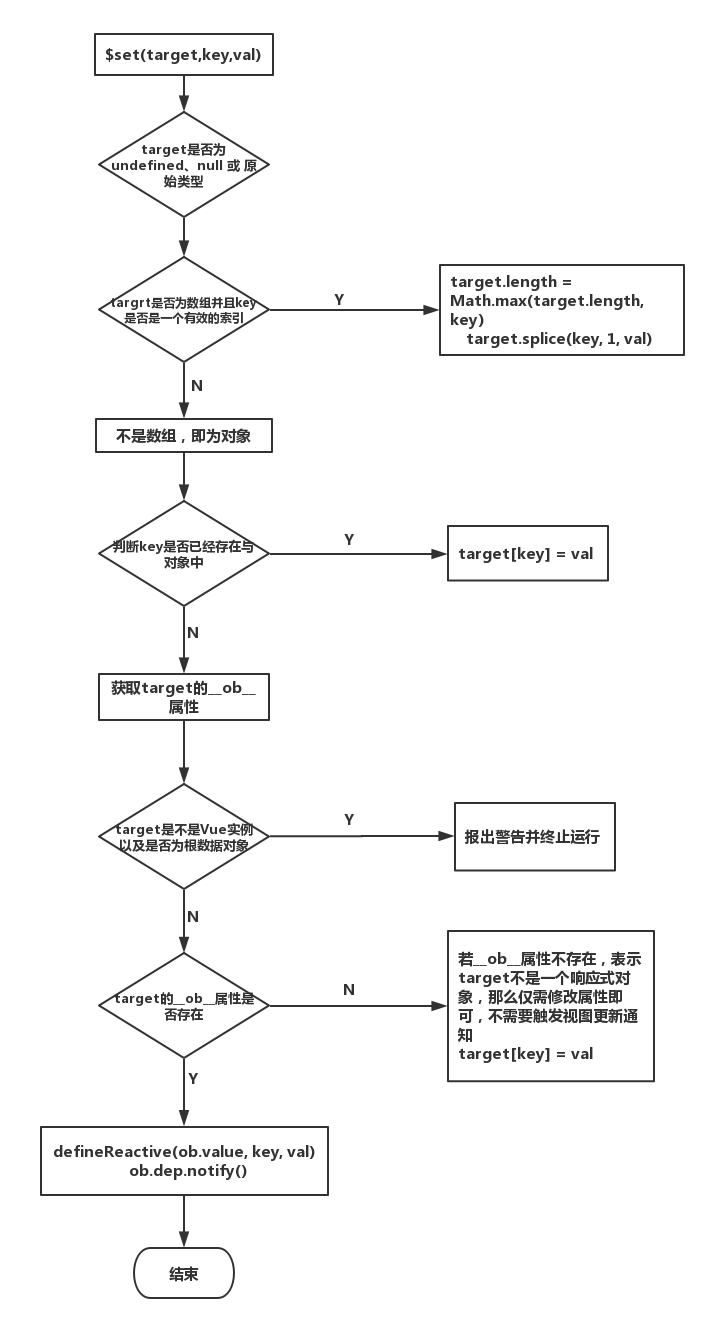
总的来说set的执行流程应该是这样的: