获取JavaScript数组原型上所有方法,可以在控制台输入console.log(Object.getOwnPropertyNames(Array.prototype))
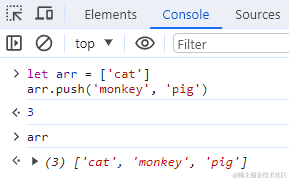
push
push方法接收任意数量的参数,会将它们添加到数组末尾,返回数组的最新长度。
1
2
| let arr = ['cat']
arr.push('monkey', 'pig')
|

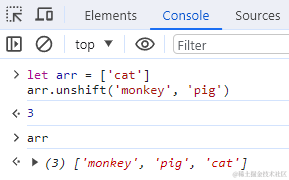
unshift
unshift()在数组开头添加任意多个值,然后返回新的数组长度。
1
2
| let arr = ['cat']
arr.unshift('monkey', 'pig')
|

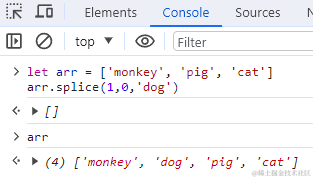
splice
可以传入三个参数,分别是开始位置、要删除的元素数量、可选的需要插入的元素,该方法返回要删除的元素的数组,如果删除数量为 0 即返回空数组。
新增
在下标1的地方后面添加一个元素
1
2
| let arr = ['monkey', 'pig', 'cat']
arr.splice(1,0,'dog')
|

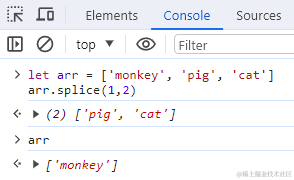
删除
从下标1的地方开始删除两个元素
1
2
| let arr = ['monkey', 'pig', 'cat']
arr.splice(1,2)
|

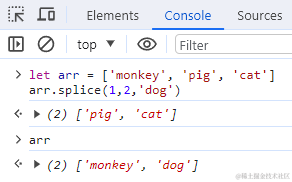
修改
从下标1的地方开始修改,将两个元素替换成一个元素
1
2
| let arr = ['monkey', 'pig', 'cat']
arr.splice(1,2,'dog')
|

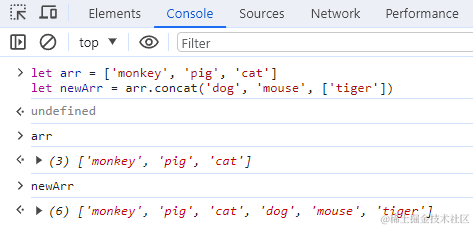
concat
首先会创建一个当前数组的副本,然后再把它的参数添加到副本末尾,最后返回这个新构建的数组,不会影响原始数组
1
2
| let arr = ['monkey', 'pig', 'cat']
let newArr = arr.concat('dog', 'mouse', ['tiger'])
|

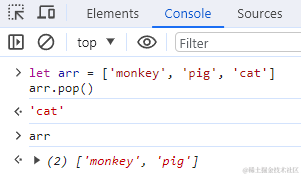
pop
删除数组的最后一项,同时减少数组的length 值,返回被删除的项
1
2
| let arr = ['monkey', 'pig', 'cat']
arr.pop()
|

shift
用于删除数组的第一项,同时减少数组的length 值,返回被删除的项
1
2
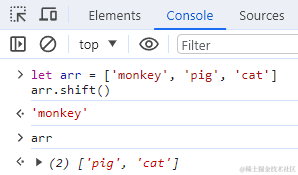
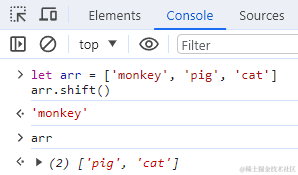
| let arr = ['monkey', 'pig', 'cat']
arr.shift()
|

slice
用于创建一个包含原有数组中一个或多个元素的新数组,不会影响原始数组。接收两个可选参数,开始的下标位置start和结束位置end。
start默认0,使用负数从数组的末尾进行选择;end如果省略,将选择从开始位置到数组末尾的所有元素。使用负数从数组末尾进行选择。
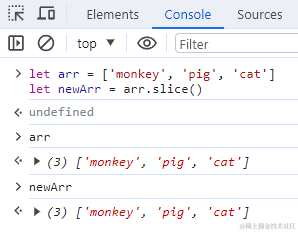
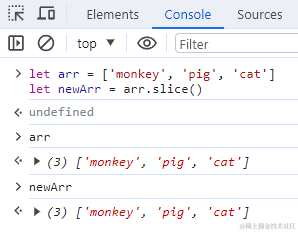
两个参数都没有:
1
2
| let arr = ['monkey', 'pig', 'cat']
let newArr = arr.slice()
|

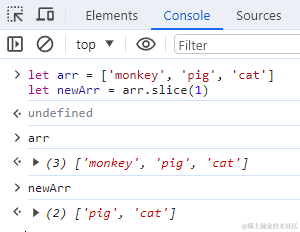
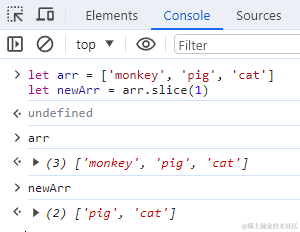
只有一个参数:
1
2
| let arr = ['monkey', 'pig', 'cat']
let newArr = arr.slice(1)
|

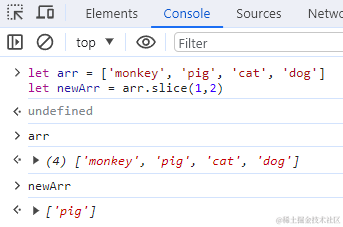
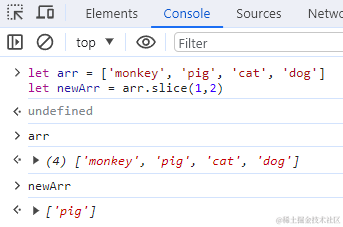
两个参数:
1
2
| let arr = ['monkey', 'pig', 'cat', 'dog']
let newArr = arr.slice(1,2)
|

indexOf
查找元素,返回找到的第一个目标元素的下标索引。
1
2
| let arr = ['monkey', 'pig', 'cat']
arr.indexOf('pig')
|

没有找到元素返回-1
1
2
| let arr = ['monkey', 'pig', 'cat']
arr.indexOf('dog')
|

lastIndexOf
返回数组中给定元素最后一次出现的索引,如果不存在则返回 -1。
1
2
| let arr = ['monkey', 'pig', 'cat', 'pig']
arr.lastIndexOf('pig')
|

includes
返回要查找的元素在数组中的位置,找到返回true,否则false
1
2
| let arr = ['monkey', 'pig', 'cat']
arr.includes('cat')
|

find
返回第一个匹配的元素
1
2
3
4
5
6
7
| let arr = [
{name: 'monkey', age: 4},
{name: 'pig', age: 2},
{name: 'cat', age: 8},
{name: 'pig', age: 3}
]
arr.find(item => item.name === 'pig')
|

findIndex
返回数组中满足提供的测试函数的第一个元素的下标索引。
1
2
3
| let arr = ['monkey', 'pig', 'cat']
arr.findIndex(item => item === 'pig')
arr.findIndex(item => item === 'dog')
|

findLast
反向迭代数组,并返回满足提供的测试函数的第一个元素的值。如果没有找到对应元素,则返回 undefined。
1
2
3
4
5
6
7
8
| let arr = [
{name: 'monkey', age: 4},
{name: 'pig', age: 7},
{name: 'cat', age: 8},
{name: 'pig', age: 5}
]
arr.findLast(item => item.age > 6)
arr.findLast(item => item.age > 10)
|

findLastIndex
反向迭代数组,并返回满足所提供的测试函数的第一个元素的索引。若没有找到对应元素,则返回 -1。
1
2
3
4
5
6
7
| let arr = [
{name: 'monkey', age: 4},
{name: 'pig', age: 7},
{name: 'cat', age: 8},
{name: 'pig', age: 5}
]
arr.findLastIndex(item => item.age > 6)
|

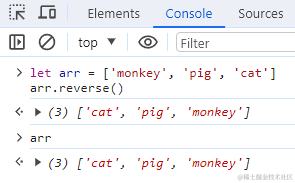
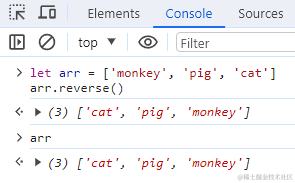
reverse
将数组元素方向反转
1
2
| let arr = ['monkey', 'pig', 'cat']
arr.reverse()
|

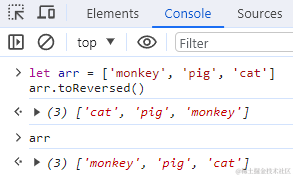
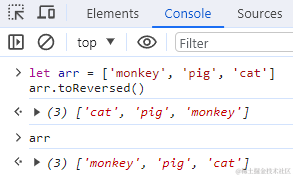
toReversed
reverse() 方法对应的复制版本,它返回一个元素顺序相反的新数组。
1
2
| let arr = ['monkey', 'pig', 'cat']
arr.toReversed()
|

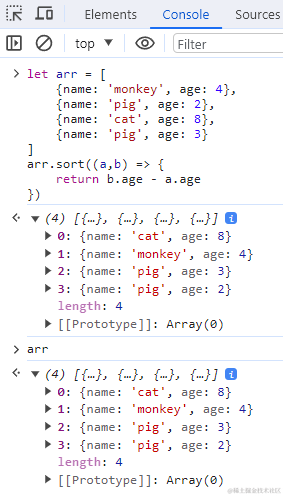
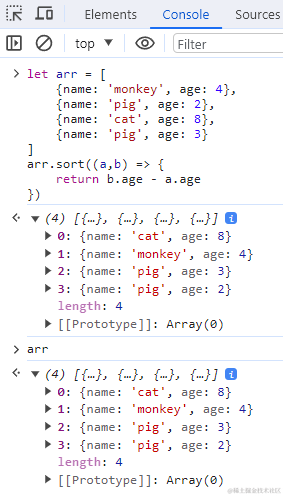
sort
sort()方法接受一个比较函数,用于判断哪个值应该排在前面
1
2
3
4
5
6
7
8
9
| let arr = [
{name: 'monkey', age: 4},
{name: 'pig', age: 2},
{name: 'cat', age: 8},
{name: 'pig', age: 3}
]
arr.sort((a,b) => {
return b.age - a.age
})
|

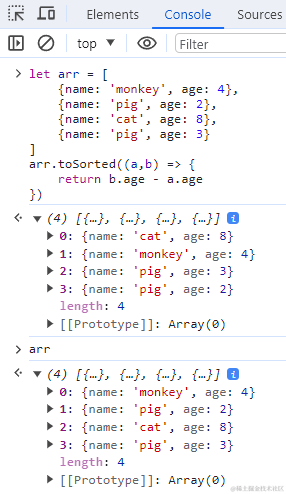
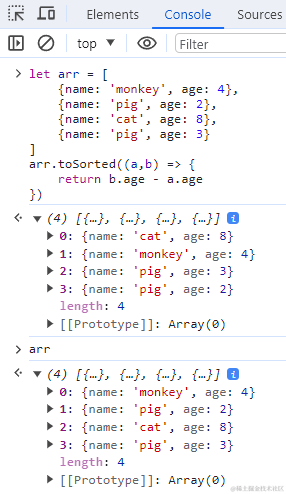
toSorted
sort() 方法的复制方法版本。它返回一个新数组
1
2
3
4
5
6
7
8
9
| let arr = [
{name: 'monkey', age: 4},
{name: 'pig', age: 2},
{name: 'cat', age: 8},
{name: 'pig', age: 3}
]
arr.toSorted((a,b) => {
return b.age - a.age
})
|

some
对数组每一项都运行传入的测试函数,如果至少有1个元素返回 true,则这个方法返回 true,否则false测试不通过。
1
2
3
4
5
6
7
| let arr = [
{name: 'monkey', age: 4},
{name: 'pig', age: 2},
{name: 'cat', age: 8}
]
arr.some(item => item.age > 5)
arr.some(item => item.name === 'dog')
|

every
对数组每一项都运行传入的测试函数,如果所有元素都返回true,则这个方法返回true,如果存在一项不满足就返回false。
1
2
3
4
5
6
7
| let arr = [
{name: 'monkey', age: 4},
{name: 'pig', age: 2},
{name: 'cat', age: 8}
]
arr.every(item => item.age > 1)
arr.every(item => item.age > 3)
|

join
接收一个参数,字符串分隔符,返回包含所有项的字符串。
1
2
3
| let arr = ['monkey', 'pig', 'cat']
arr.join()
arr.join('|')
|

forEach
对数组的每个元素执行一次给定的函数。
1
2
3
4
5
6
7
8
| let arr = [
{name: 'monkey', age: 4},
{name: 'pig', age: 2},
{name: 'cat', age: 8}
]
arr.forEach(item => {
item.isAnimal = true
})
|

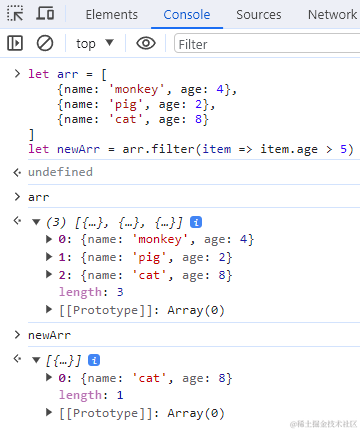
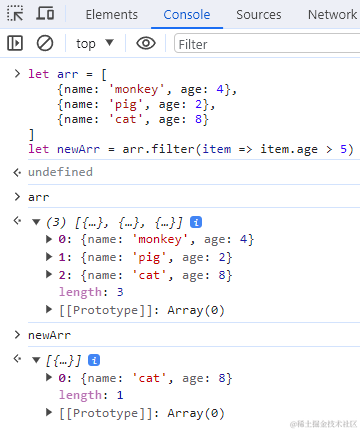
filter
过滤方法,创建给定数组一部分的浅拷贝,其包含通过所提供函数实现的测试的所有元素。
1
2
3
4
5
6
| let arr = [
{name: 'monkey', age: 4},
{name: 'pig', age: 2},
{name: 'cat', age: 8}
]
let newArr = arr.filter(item => item.age > 5)
|

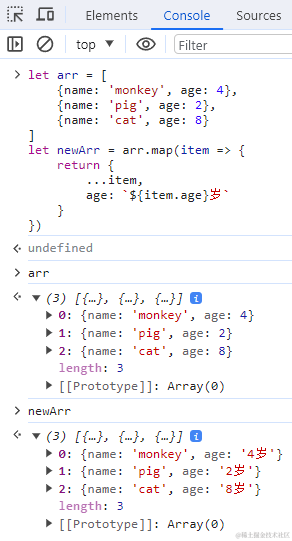
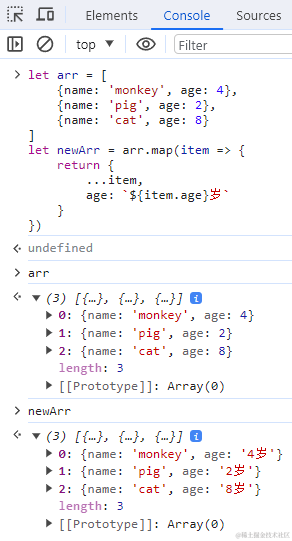
map
对数组每一项都运行传入的函数,返回由每次函数调用的结果构成的数组。
1
2
3
4
5
6
7
8
9
10
11
| let arr = [
{name: 'monkey', age: 4},
{name: 'pig', age: 2},
{name: 'cat', age: 8}
]
let newArr = arr.map(item => {
return {
...item,
age: `${item.age}岁`
}
})
|

toString
将数组转换为字符串并返回结果。
1
2
| let arr = ['monkey', 'pig', 'cat']
arr.toString()
|

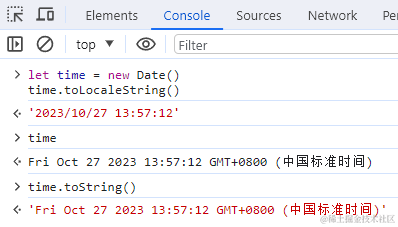
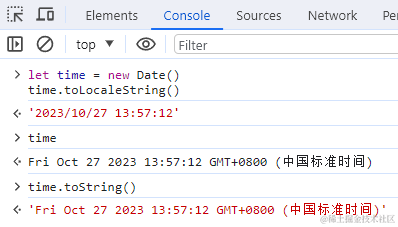
toLocaleString
toLocaleString 方法提供一个本地化的字符串表示,可以根据地区设置格式化数组元素,而toString 方法则直接将数组元素转换为简单的字符串表示,没有进行本地化处理。
1
2
3
| let time = new Date()
time.toLocaleString()
time.toString()
|

toLocaleString 方法可以指定使用哪种语言格式化规则,例如
1
| time.toLocaleString('en-GB', { timeZone: 'UTC' })
|

fill
用一个固定值填充一个数组中,从起始索引(默认为 0)到终止索引(默认为 array.length)内的全部元素。它返回修改后的数组。
1
2
| let arr = ['monkey', 'pig', 'cat']
arr.fill('cat')
|

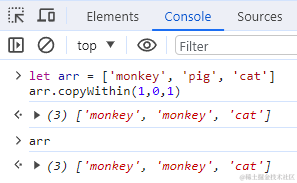
copyWithin
浅复制数组的一部分到同一数组中的另一个位置,并返回它,不会改变原数组的长度。
接受两个参数:target 和可选的 start、end。其中:
- target:指定要复制到的目标索引位置。
- start(可选):指定复制元素的起始索引位置,默认为 0。
- end(可选):指定停止复制元素的索引位置(不包含在复制范围内),默认为数组的长度。
例如,将下标索引为0到1的元素,复制到索引为1的元素位置。
1
2
| let arr = ['monkey', 'pig', 'cat']
arr.copyWithin(1,0,1)
|
下标索引 0 到 1 的元素是monkey,复制到索引为1的元素就是pig的位置上,即把pig替换成monkey

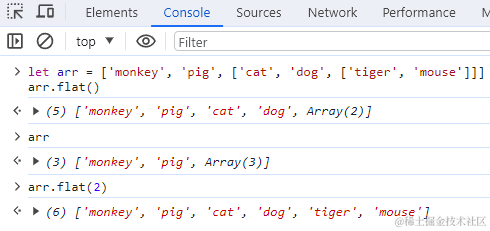
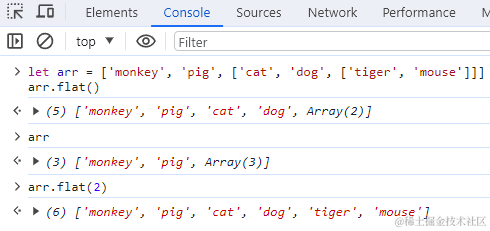
flat
flat() 方法创建一个新的数组,并根据指定深度递归地将所有子数组元素拼接到新的数组中。
接受一个可选的参数 depth,用于指定要展开的嵌套层级。默认情况下,depth 的值为 1,表示只展开一层嵌套数组。如果需要完全展开所有嵌套层级,可以将 depth 设置为一个较大的正整数或使用 Infinity。
1
2
3
| let arr = ['monkey', 'pig', ['cat', 'dog', ['tiger', 'mouse']]]
arr.flat()
arr.flat(2)
|

flatMap
结合了 map 和 flat 两个操作,用于对数组中的每个元素执行映射操作,并将结果展平为一个新数组。
flatMap 方法对数组中的每个元素应用一个回调函数,并且将回调函数的返回值展平到新数组中。与 map 方法不同的是,flatMap 方法会自动将返回的数组展平,而不是将其作为嵌套数组插入到新数组中。
flatMap 方法的回调函数可以返回一个数组或者一个元素。返回的数组会被展平到新数组中,而返回的单个元素会作为一个独立的项插入到新数组中。
例如,将数组中每个数字元素的平方值添加到这个元素之后,[1,2,3,4]这个数组修改成[1,1,2,4,3,9,4,16]
1
2
| let arr = [1,2,3,4]
arr.flatMap(num => [num, num * num])
|

再例如,把对象数组中hobbies的所有值提取到一个数组中
1
2
3
4
5
6
7
| let arr = [
{name: 'monkey', age: 4, hobbies: ['climb', 'grab']},
{name: 'pig', age: 7, hobbies: ['sleep', 'eat']},
{name: 'cat', age: 8, hobbies: ['jump', 'sleep']},
{name: 'pig', age: 5, hobbies: ['sleep', 'eat']}
]
arr.flatMap(item => item.hobbies)
|

reduce
reduce() 方法对数组中的每个元素按序执行一个提供的 reducer 函数,每一次运行 reducer 会将先前元素的计算结果作为参数传入,最后将其结果汇总为单个返回值。
第一次执行回调函数时,不存在“上一次的计算结果”。如果需要回调函数从数组索引为 0 的元素开始执行,则需要传递初始值。否则,数组索引为 0 的元素将被用作初始值,迭代器将从第二个元素开始执行(即从索引为 1 而不是 0 的位置开始)。
1
2
| let arr = [1, 2, 3, 4]
arr.reduce((accumulator, currentValue) => accumulator + currentValue, 0)
|

reduceRight
对累加器(accumulator)和数组的每个值(按从右到左的顺序)应用一个函数,并使其成为单个值。
1
2
3
4
5
6
| let arr = [
[0, 1],
[2, 3],
[4, 5],
]
arr.reduceRight((accumulator, currentValue) => accumulator.concat(currentValue))
|

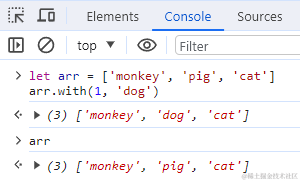
with
会返回一个新数组,其指定索引处的值会被新值替换。接收两个参数,index要修改的数组索引(默认0开始),value要分配给指定索引的任何值。
1
2
| let arr = ['monkey', 'pig', 'cat']
arr.with(1, 'dog')
|