js的Object.keys方法
今天看到项目中有使用到Object.keys方法,又去查阅MDN文档学习了一下。
一、语法
1 | |
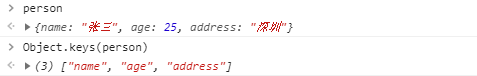
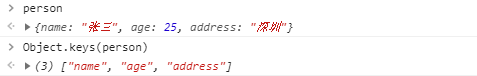
二、处理对象,返回可枚举的属性数组
1 | |

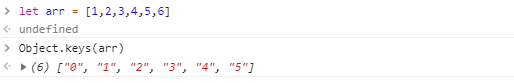
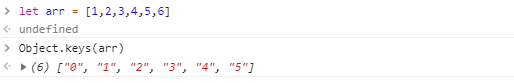
三、处理数组,返回索引值数组
1 | |

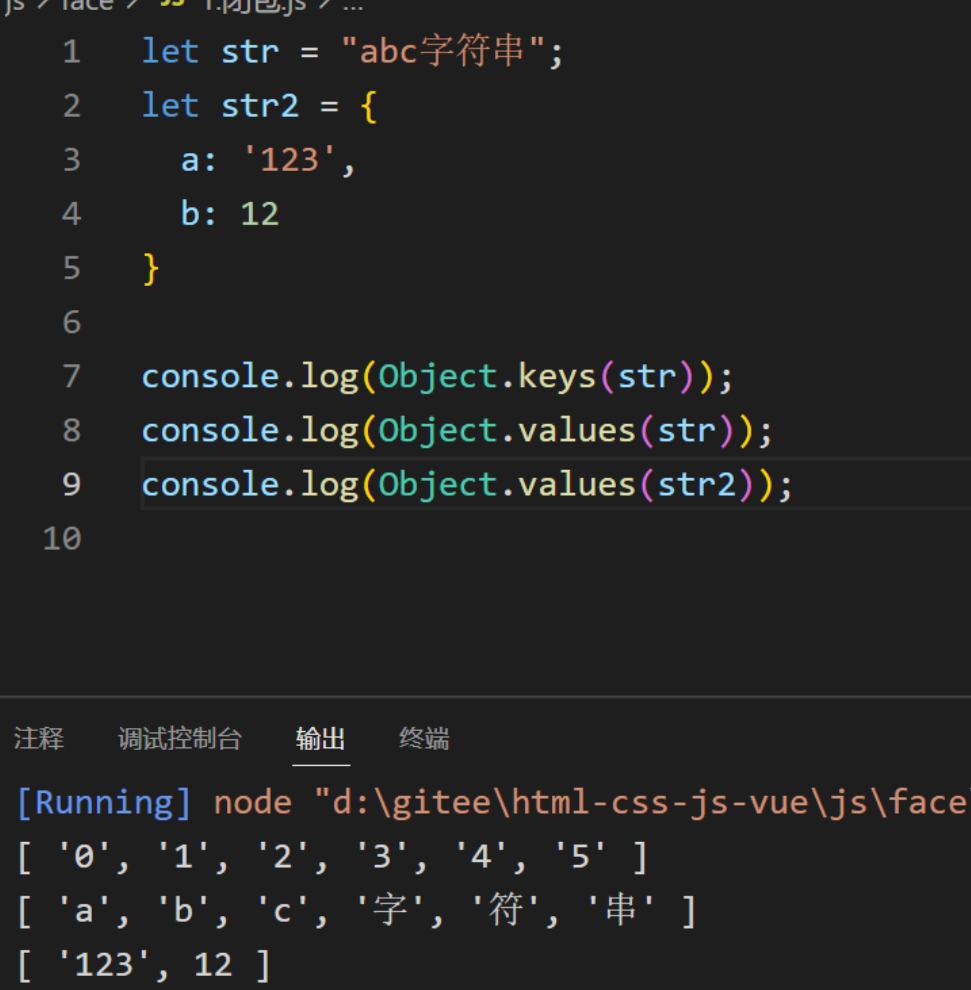
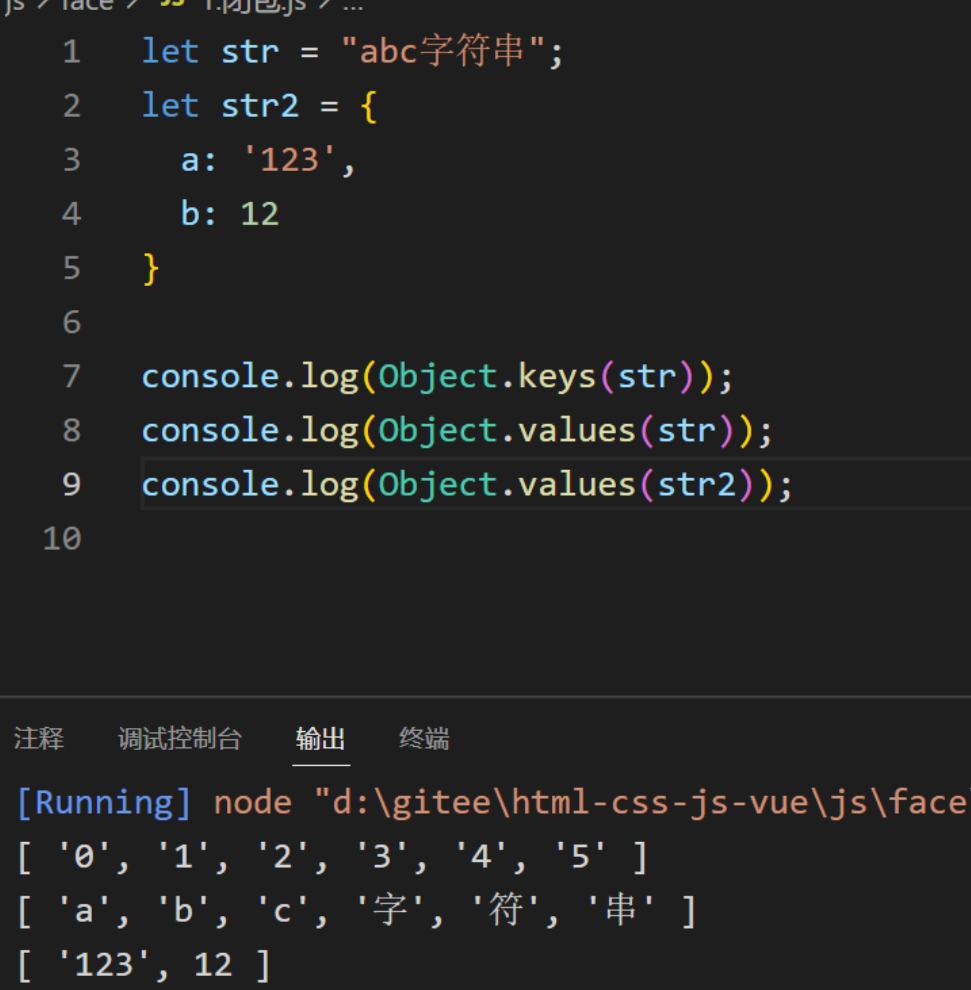
四、处理字符串,返回索引值数组
1 | |

五、常用技巧
1 | |
六、Object.values()和Object.keys()是相反的操作,把一个对象的值转换为数组
1 | |

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 CJJJX's BLOG!
1 | |
1 | |

1 | |

1 | |

1 | |
1 | |