css八股文1
2023前端面试题整理二(CSS篇)
1、让元素水平垂直居中显示
方法一、设置父元素position:relative;子元素position:absolute;top和left设置为50%的情况下,使用translate在水平和垂直方向,反方向移动50%;
1 | |
方法二、在子元素宽高知道的情况下,使用calc设置子元素的top和left;
1 | |
方法三、使用display:flex布局,设置justify-content和align-items值为center 使子元素在行和列方向居中排列。
1 | |
2、css盒模型是什么
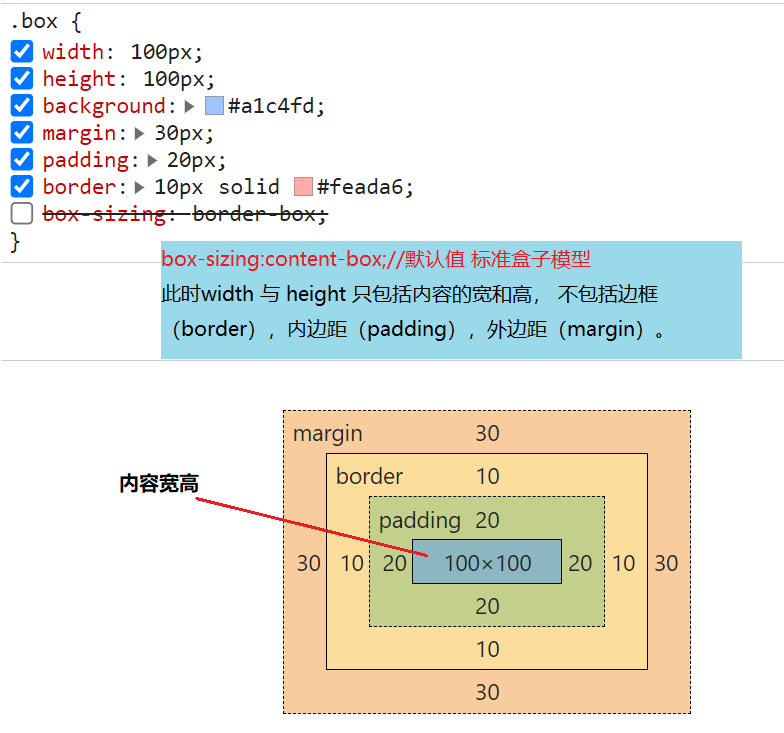
对一个文档进行布局时,浏览器的渲染引擎会根据标准的CSS 基础框盒模型,将所有元素表示为一个个矩形的盒子(box)。每个盒子有四个边界:内容边界 Content Edge、内边距边界 Padding Edge、边框边界 Border Edge、外边框边界 Margin Edge。
CSS 盒子模型的默认定义box-sizing:content-box;
此时元素尺寸计算公式为:
width = 内容的宽度
height = 内容的高度
宽度和高度的计算值都不包含内容的边框(border)和内边距(padding)。

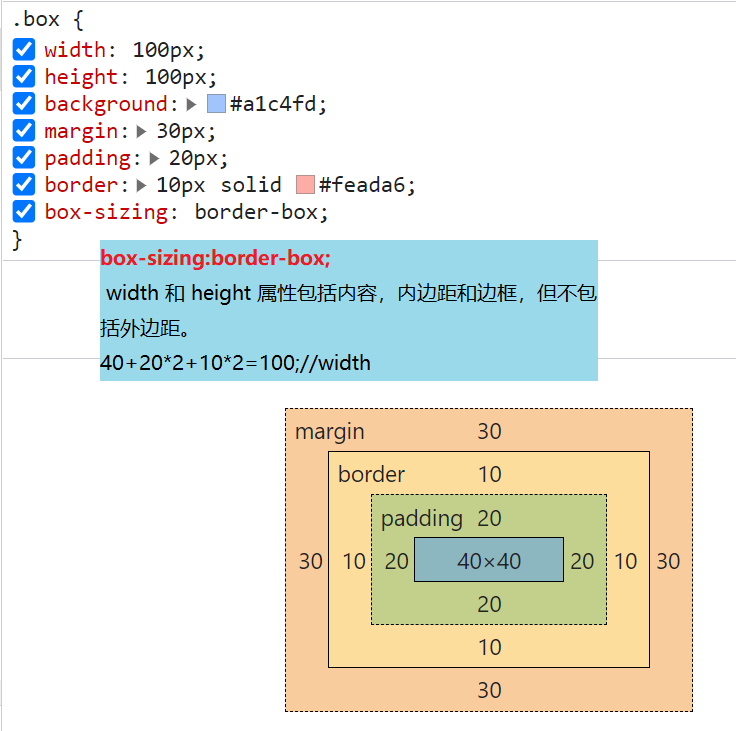
当 box-sizing:border-box;
width 和 height 属性包括内容,内边距和边框,但不包括外边距。
此时元素尺寸计算公式:
width = border + padding + 内容的宽度
height = border + padding + 内容的高度

3、display:none与visibility:hidden、opacity:0 的区别是什么?
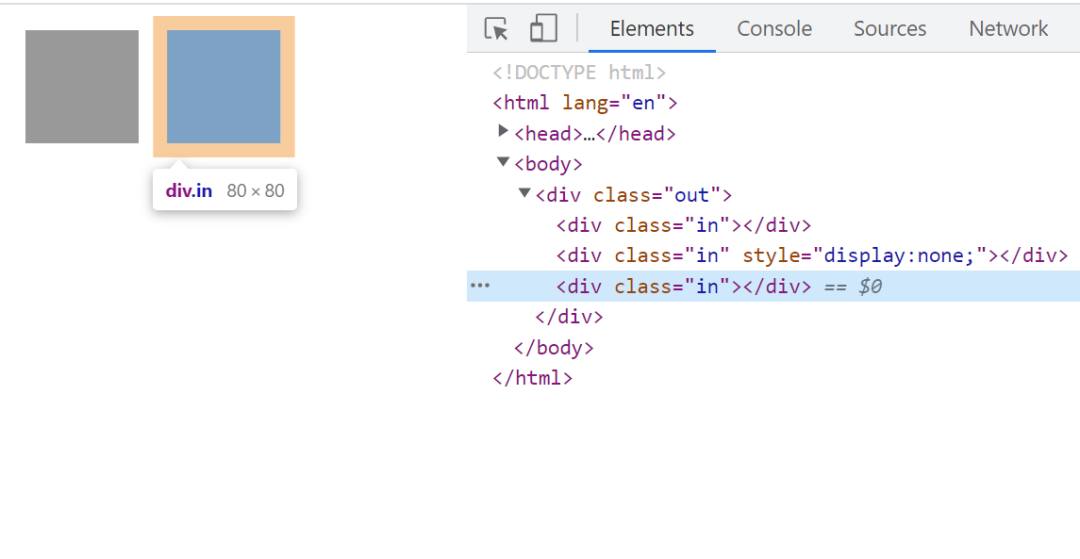
display:none 会将元素从可访问性树中移除,元素在网页中不占位置。修改display会触发回流和重绘,性能消耗较大;
1 | |

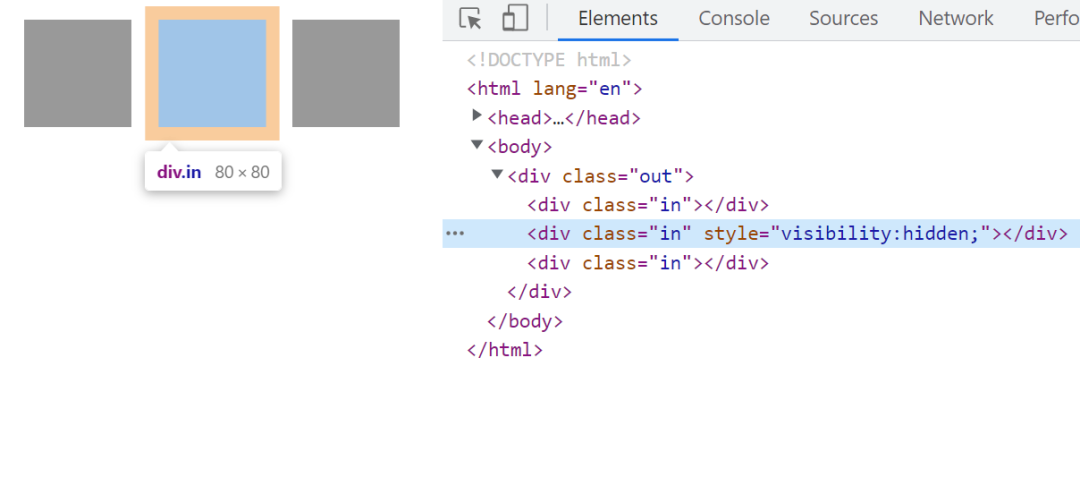
visibility:hidden 时只会触发重绘,隐藏元素,但是其他元素的布局不改变,相当于此元素变成透明,在网页中占位置。
注意:若将其子元素设为 visibility: visible,则该子元素依然可见。

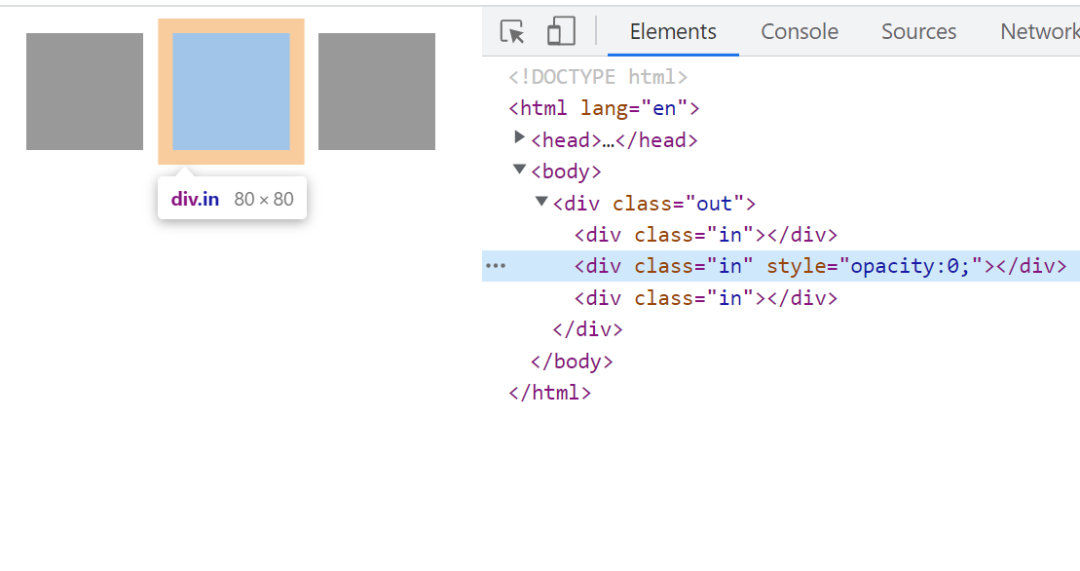
opacity:0 时只会触发重绘,opacity属性指定了一个元素的不透明度,当opacity属性的值应用于某个元素上时,是把这个元素(包括它的子元素)当成一个整体看待,即使子元素的opacity不为0 ,也是不可见的。

注意:设置transition动画效果时对visibility:hidden无效,而对opacity:0有效。
4、CSS优先级
内联样式 > ID 选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 伪元素选择器
注意:当在一个样式声明中使用一个 !important 规则时,此声明将覆盖任何其他声明,应该尽量避免使用。
5、伪元素和伪类
伪类是添加到选择器的关键字,指定要选择的元素的特殊状态。
例如 :hover :active :visited :checked :first-child :disabled 等。
伪元素是一个附加至选择器末的关键词,允许你对被选择元素的特定部分修改样式。
注意:按照规范,伪元素使用双冒号(::)而不是单个冒号(:),以便区分伪类和伪元素。
例如 ::before ::after ::first-letter ::placholder 等。
6、文本溢出时如何使用省略号显示?
单行文本溢出时使用省略号
1 | |
多行文本溢出时显示省略号
1 | |
7、清除浮动有哪些常用方法

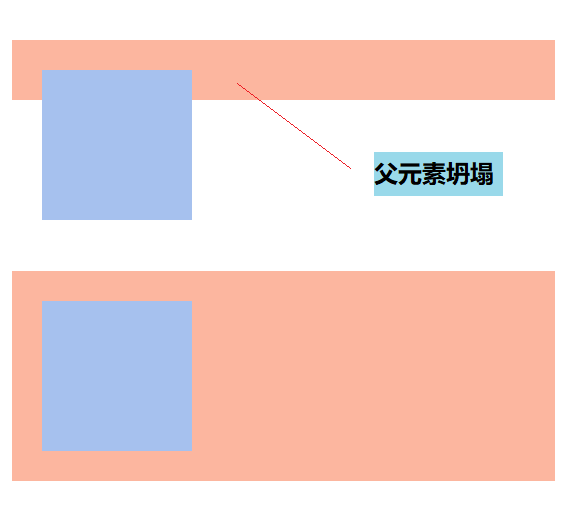
方法一、当子元素浮动时,给父元素添加overflow:hidden;
方法二、最后一个子元素后面新增div;
方法三、给父元素添加伪元素;
1 | |
8、画一条高度为0.5px的线
1 | |
