1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>毕业学生就业统计表</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
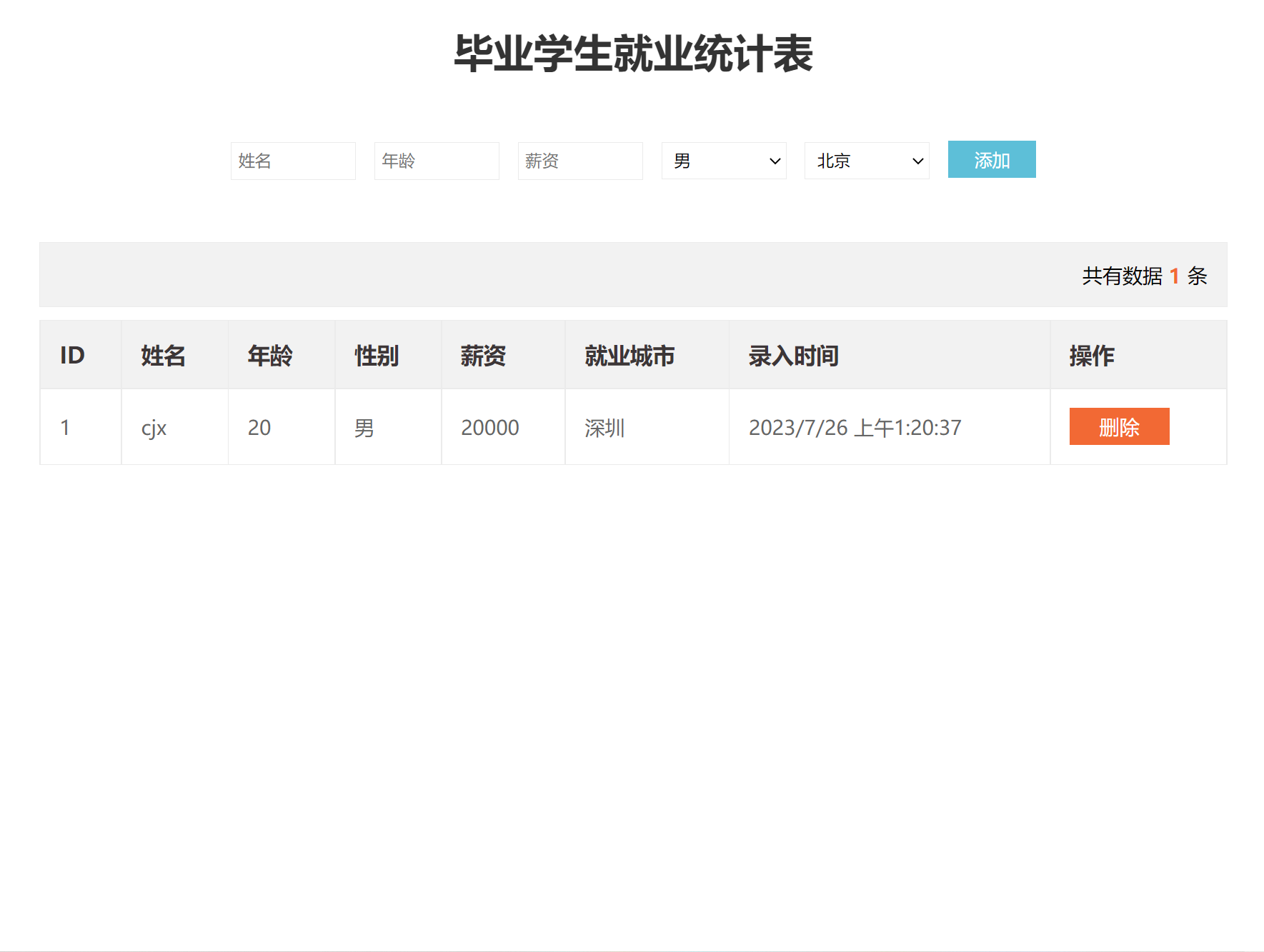
<h1>毕业学生就业统计表</h1>
<form class="info" autocomplete="off">
<input type="text" class="uname" name="uname" placeholder="姓名" />
<input type="text" class="age" name="age" placeholder="年龄" />
<input type="text" class="salary" name="salary" placeholder="薪资" />
<select name="gender" class="gender">
<option value="男">男</option>
<option value="女">女</option>
</select>
<select name="city" class="city">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州">广州</option>
<option value="深圳">深圳</option>
<option value="西安">西安</option>
</select>
<button class="add">
<i class="iconfont icon-tianjia"></i>添加
</button>
</form>
<div class="title">共有数据<span>0</span>条</div>
<table>
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>薪资</th>
<th>就业城市</th>
<th>录入时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
const initData = [
{
stuId: 1,
uname: '迪丽热巴',
age: 22,
salary: '12000',
gender: '女',
city: '北京',
time: '2099/9/9 08:08:08'
}
]
const arr = JSON.parse(localStorage.getItem('data')) || []
console.log(arr)
const tbody = document.querySelector('tbody')
function render() {
const trArr = arr.map(function (ele, index) {
return `
<tr>
<td>${ele.stuId}</td>
<td>${ele.uname}</td>
<td>${ele.age}</td>
<td>${ele.gender}</td>
<td>${ele.salary}</td>
<td>${ele.city}</td>
<td>${ele.time}</td>
<td>
<a href="javascript:" data-id="${index}">
<i class="iconfont icon-shanchu"></i>
删除
</a>
</td>
</tr>
`
})
console.log(trArr)
tbody.innerHTML = trArr.join('')
document.querySelector('.title span').innerHTML = arr.length
}
render()
const info = document.querySelector('.info')
const uname = document.querySelector('.uname')
const age = document.querySelector('.age')
const salary = document.querySelector('.salary')
const gender = document.querySelector('.gender')
const city = document.querySelector('.city')
info.addEventListener('submit', function (e) {
e.preventDefault()
if (!uname.value || !age.value || !salary.value) {
return alert('输入内容不能为空')
}
arr.push({
stuId: arr.length ? arr[arr.length - 1].stuId + 1 : 1,
uname: uname.value,
age: age.value,
salary: salary.value,
gender: gender.value,
city: city.value,
time: new Date().toLocaleString()
})
render()
this.reset()
localStorage.setItem('data', JSON.stringify(arr))
})
tbody.addEventListener('click', function (e) {
if (e.target.tagName === 'A') {
console.log(e.target.dataset.id)
if (confirm('您确定要删除这条数据吗?')) {
arr.splice(e.target.dataset.id, 1)
render()
localStorage.setItem('data', JSON.stringify(arr))
}
}
})
</script>
</body>
</html>
|